仕事柄、いろいろなクライアントのサーバにアクセスすることが多く、最近は秘密鍵をいただいてSFTPで接続することが増えました。
macの環境で使っているFTPクライアントは昔からfetchで、SFTPでの接続はできるけど、設定画面で秘密鍵を選択したりするような機能はなく、以前一度失敗してからはYummyFTP Liteを使っていました。
が、やーっぱり使い慣れているfetchの方が楽なので、今回新たにSFTP接続をすることになったクライアントで再度トライ。
あっけなく、いともあっけなく接続でき、それ以前にエラーで接続できなかったクライアントもできるようになりました。
ただ、やっぱり苦手なターミナルでコマンドを叩く必要アリなので、覚え書きに。
まず、いただいた秘密鍵をデスクトップに展開してあるところから。。
ターミナルを開きます。
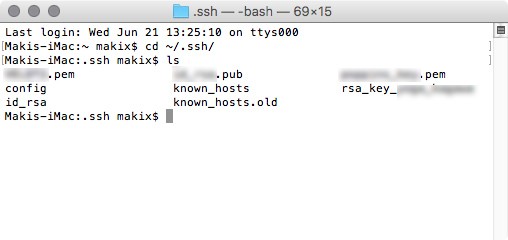
1)秘密鍵をsshのフォルダに移動
ターミナル画面で
mv /Users/ファイルまでのパス/秘密鍵名 ~/.ssh/
mv(移動) rsaファイルの場所 移動先の場所
をたたくと、~/.ssh/ ディレクトリに秘密鍵が移動されます。
ls でファイルの一覧を見ると、無事に移動されてます。

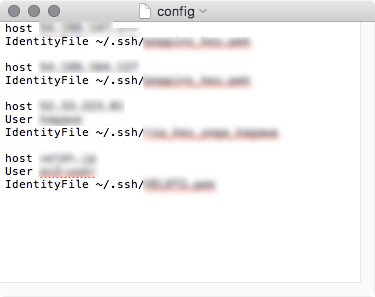
2)次に、SFTP接続する先がいくつかあるので、同じ階層にあるconfigファイルを編集。
open config
をたたくと、configファイルの中が表示されて、編集できます。
ホスト名、ユーザ名 秘密鍵の場所とファイル名を入れて ⌘S で保存!

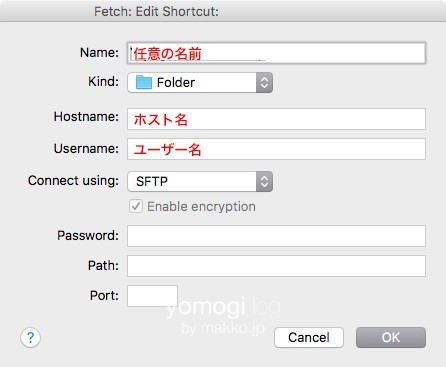
3)あとは、fetchで接続先の設定。
connect using をSFTPを選択し、パスワードは設定不要。
で、接続!!!

と思ったら、エラーが出た。秘密鍵のパーミッションが悪いと言っているので、再度ターミナルで
今回の秘密鍵のパーミッションを変更。秘密鍵パーミッションは400がいいんだって。
4)なので、再度ターミナルでパーミッションを変更
chmod 400 ~/.ssh/秘密鍵名
これで無事に変更。
バッチリ接続できました。
ちなみに、configファイルで、いままで接続できなかったクライアントも追記したら、あっけなくつながりました。
これでもうSFTP接続も怖くない!