あまりやることも無いけど、急に必要になったので調べてみた。
記述はこれだけ。
ただ、今回ぶつかったのが、動画のすぐ上にプルダウンメニューがある場合、何もしない状態だとIEではプルダウンが裏に回ってしまって選択できなくなってしまう。
なので、動画側では wmode=”transparent”を入れ、z-indexでは重ね順を1で一番下に入れました。
それでなんとなくクリア。
Read More
mobypictureとtwitterとwordpressの件
 わたしはiPhoneではtwitterのクライアントはtwitter, Incの純正アプリ。
わたしはiPhoneではtwitterのクライアントはtwitter, Incの純正アプリ。
シンプルなんだけど、更新するときにボタンを押すのではなくて、画面をスライドすると再読込してくれる機能が気持ちよくて。。あとはもちろんマルチアカウントにも対応していることも。
で、twitterで投稿するときに画像を添付する画像の登録先もsetting→service→Image serviceからメジャーなところはほとんど選べます。
で、私が選択しているのがmobypicture。
ここのアカウントをPCで取得しておいて、設定すると、twitter で画像付きのつぶやきを自動でwordpressに投稿してくれる機能がついてます。(他のImage serviceがどうなのかはやってないけど。。)
なので、ちょこちょこ画像付きのつぶやきをした時だけ自分のブログに更新してくれるのが意外と便利。つぶやいた内容はタイトルになってます。
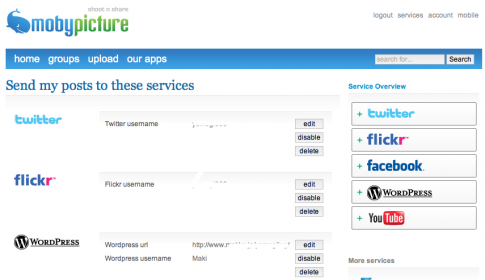
mobypictureの設定画面はこれ。
他にも

flickrとかfacebookとかYouTubeにも投稿する機能もあり。
画像の大きさとかはカスタム設定できないみたいだけど、ブログをwordpressで管理している人にはいいねー。
プラグインを使わずにWordPressでTwitterのつぶやきを表示させる方法
今までプラグインでtwitterの最新記事を投稿していたけど、いらないカスタムフィールドを追加されたり、不具合が多かったのでシンプルに。
javascriptで表示。なんだ、簡単じゃん。
twitterのidってなっている部分に自分のIDを入れてcount=”5″は表示したい数をいれればOK。
これでさらにプラグインを外せます。
基本的にWPからtwitterにポストする機能は必要なかったので充分です。
<ul id="twitter_update_list"></ul><!-- ここにTwitterの記事が入ります --> <script type="text/javascript" src="http://twitter.com/javascripts/blogger.js"></script> <script type="text/javascript" src="http://twitter.com/statuses/user_timeline/twitterのid.json?callback=twitterCallback2&count=5"></script>
2012/12/06追記:
TwitterのAPIの仕様変更により、この方法が使えなくなっちゃったみたいです。
シンプルに表示できて便利だったんですが、今後はTwitterオリジナルの埋め込みコードを使ったほうがいいのかもしれません。。
時間があったらもう少し以前のように表示する方法を探ります。
WordPressの自動改行を無効に
WPでのカスタマイズの仕事が増える上で、既存のサイトを移植することも多くなり、htmlベースでページにコピーすると改行してほしくない部分が山ほど改行されてしまい、しまいには、Pタグまであっちゃこっちゃに入ってしまってここ数日四苦八苦してました。
最初に探せば良かったんだけど、かなり便利なプラグインがでていました。
そりゃそうです。同じことをしている人は多いはずですね。
丁寧に日本語でも解説されてます。
助かりました!
WordPressの日本語を英語に「Poedit」
ここ最近WordPressのカスタマイズが多くて、、。日々勉強です。
最近のお仕事で要望があったのが、日本語のサイトと英語のサイトを両方作りたいというもの。
ただ、編集する人は日本人なので、管理画面は日本語の方が望ましいと。。
そうなると、単純に2つWPをインストールし、DBの接頭値を英語用と日本語用に設定して1つのDBを使うことに。
ただ、当然日本語版のWPをインストールすると、吐き出されるページの要所要所も自動的に日本語が選択されます。
/xxxblogname/wp-content/languages/
ここにある、Ja.moを読みに行っているのだけど、その中身を編集するには、テキストエディタで検索しながら変更するのは至難の業。
で、かなり便利なアイテムが紹介されていました。
Read More
cssおぼえがき 「投稿の一覧をサムネイルでタイル表示」
これも必要あってプラグインを使おうかと色々と試したものの、思った通りに動かず、しょうがないのでテンプレートをいじってcssで対応。
投稿した記事のサムネイルだけをタイル上に表示して、各記事の詳細は大きなイメージで表示するって言うところがポイント。
書くと簡単そうなんだけど、意外と面倒でした・・。
Read More
トップページで特定のカテゴリの記事を表示させたくない
トップページで、普通のblogならすべての記事が表示されても良いんだけど、
カスタマイズする中で、トップページにはお知らせと、特定のカテゴリのみ表示したい場合にとても便利。
だいぶ探し回って、ようやくWP2.6で動作するものを発見。
解凍したフォルダをプラグインフォルダに入れて、プラグインの設定でアクティブにすれば設定画面が表示されます。
ただ、適用がページテンプレート単位なので、トップページで、サイドバーとメインの部分とそれぞれに特定の記事のみを表示させたい場合はさらにめんどくさくて。。
最終的には、
サイドバーに「お知らせ」と「カテゴリA」を、メインではindex.phpに下記の行
< ?php if (in_category('A')) continue; ?>
by「特定のカテゴリのみ除去して表示 OR 特定のカテゴリのみ表示する方法」
を追加して、更に「カテゴリA」のみを表示としました。
できれば上のプラグインで、widgetは別扱いにしてくれると便利なんだけど・・。
テンプレートいじり、そして備忘録
必要にせまられて、wpのテンプレートをカテゴリごと、ページごとに変更したかったけど、土台にしたthemeがあまり細かく作られていなかったので自分で作ろうと。
ずっといじっていて全然知らなかったことだけど、wpのルールとして、、
category-no.php(noはカテゴリのID) > category.php > archive.php > index.php
の順番で適用するそうです。
それ意外にもその名前をつければ特にphpをプログラムすることなく振り分けができるそうです。
やー、べんりなのね〜。
さくっとリストが出ていました。ありがとうございます!
Read More
おぼえがき:WPでパンくず / Breadcrumb Navigation XT
某シンプルなブログを作っていて、個別ページからわかりやすくトップに戻れなくなってしまったので、導入。
割と便利です。
そのままというよりも、オプションで色々と指定すると使いやすい感じ。
dTree プラグイン for WordPress
あと、どうしても直したかったのが、カテゴリーのツリー化+おりたたみ。
昔に細かくカテゴリを分けてしまっていたせいで、そのまま表示すると長ーくなってしまうので、たたんでおきたかったんだけど、前に使っていたテーマではナゼかうまく表示されず。
こっちのテーマにしたとたん、あっさりと動いてくれました。
cookieもきくみたいなので、良くクリックする部分はそのままになるようで。
さっぱりしました。