2011.5.1 追記
このプラグインをオフにして画像をアップロードする際にちょっとバグがあったのと、もう少し便利で軽いものがあったのでそっちに変更。
これは設定のメディアに項目がつかされて、ほぼ同じように透過pngのwatermarkが使えます。
画像のアップロード時にwatermarkを付けるかどうかをチェックボックスで選択できるのもべんり。
————————————————————————————————————-

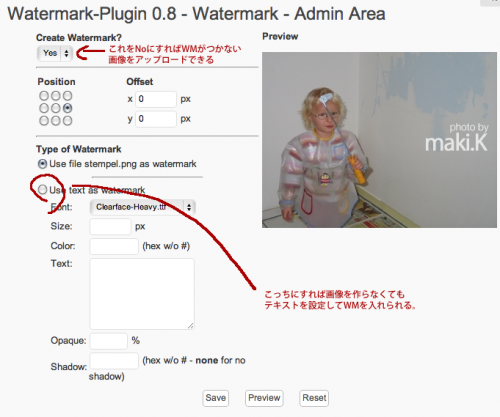
突然思い立って、画像にウォーターマークを付けようと思ってプラグインをいろいろ試してみたのだけど、どれも一長一短というか、個人的に直感的に使いにくかったりして・・。
今はこれにしてみてます。
ただ、このリリースが2008年なので、いつまでもつのか?
しかも、インストール後にWP本体のファイルを1箇所変更する必要があり。
↑たぶん、これ、WPのマイナーアップデートで毎回書き換わる可能性大で、わすれそう。
ということで、おぼえがきです。
そのうち作者の人がplugin側で修正してくれるといいんだけど。
手順としては、
そして、インストール直後に動かなくてひたすら悩んだ変更は、
ここに修正方法が載ってました。
WPのadminの中の
/wordpress/wp-admin/includes/media.php
このディレクトリにあるmedia.phpの221-222行めにあるとこに2行記述を追加。
+++++++++++++++++++
// Construct the attachment array
〜
), $post_data );
// INSERT HERE!!! ←ここにこの2行を入れる
MM_Execute_WM($file,”); ←ここにこの2行を入れる
// Save the data
+++++++++++++++++++
これで、サクっと動きました。
プラグインはv2.7用となってるけど、最新(WP3.0.3)でも問題なく動いています。
で、位置の調節などなどをすればアップロードした画像に自分の作った画像でウォーターマークが入ります。
プラグインを停止にしなくても、設定画面でオフにすれば、その後にアップロードした画像にはマークは入らないようにもできます。

が、オフにして画像をアップロードしようとすると、アップロード後にエラー表示が出る。が、画像自体は無事にアップされてるので、勝手に無視して使ってみてます。
そのうち、この人がやる気になったらアップデートしてくれるか、他にもっと良いプラグインを見つけたら入れ替えるということで〜。
他にも高機能なプラグインが沢山ありますが、、
テキストのみだったり、重かったり、、逆に設定が多すぎたりして使いこなせず。
私としては任意のpng画像が思った位置に入ってくれて、新しい投稿から使えればよかっただけなので、とりあえず上記のプラグインに落ち着く。