WordPress→mixiにも投稿できるようにしてみました。
使ってるのは「publishToMixi」。シンプルなプラグインで、インストールしたらmixiで登録しているメールアドレスとパスワード、自分のURLに出てくるidをいれればOK。
投稿時に「mixiに投稿する」をチェックすれば、最初の1回目に投稿したものがmixiにも反映されます。
画像もjpgのみ自動で投稿されるらしいんだけど、なぜか私のWPのプラグインのどれかとコンフリクトしているのか、URLしか入ってくれない。
ま、それでも両方を更新しなくてもいけるから便利だよね。
 わたしはiPhoneではtwitterのクライアントは
わたしはiPhoneではtwitterのクライアントは
 久しぶりにいろいろといじったのでメモメモ。
久しぶりにいろいろといじったのでメモメモ。
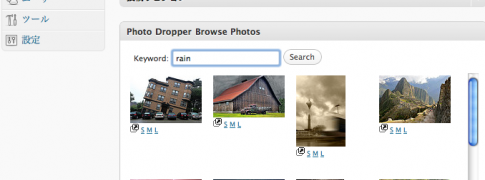
 ブログの記事を書くとき、アップしたい画像があればそれでいいんだけど、なんとなく気分的なことを書くときにちょーっと寂しい場合に便利なプラグイン、「
ブログの記事を書くとき、アップしたい画像があればそれでいいんだけど、なんとなく気分的なことを書くときにちょーっと寂しい場合に便利なプラグイン、「
